フロントエンドの開発
ローカルでの開発
フロントエンドの開発では様々なツールを活用して開発効率を上げています。
- ファイルの分割管理
- コードのフォーマット整形
- lintチェック
- SCSSやES2015からのCSS, ES5にトランスパイル
- 画像ファイルパスの解決
- ホットリロード
これらの機能を設定した環境を既に用意してあるので、そちらを使ってみましょう。
開発環境を整える
Node.jsをインストールする
こちらにアクセスして10.15.0の方をインストールしてください。
インストールしましたら、コマンドプロンプトを立ち上げて、バージョンが10.15.0になっていることを確認してください。以下のように表示されていたらインストールできています。
$ node -v
v10.15.0
Node.jsのバージョンを管理する
複数のプロジェクトを抱えている場合はNode.jsのバージョンが異なることがあります。その場合にバージョンの切り替えを行いやすいようにバージョン管理ツールを使用しています。Windowsであればnodist、MACではnodebrewなどがあります。
VSCodeをインストールする
エディタはVSCode, Atom, WebStormなどありますが、今回はVSCodeを使う場合の説明をします。他に慣れたエディタがある場合はそちらを使っても構いません。
なお、説明で使用するスクリーンショットの画像はWindows10のものを使用しております。
VSCodeはこちらからインストールしてください。
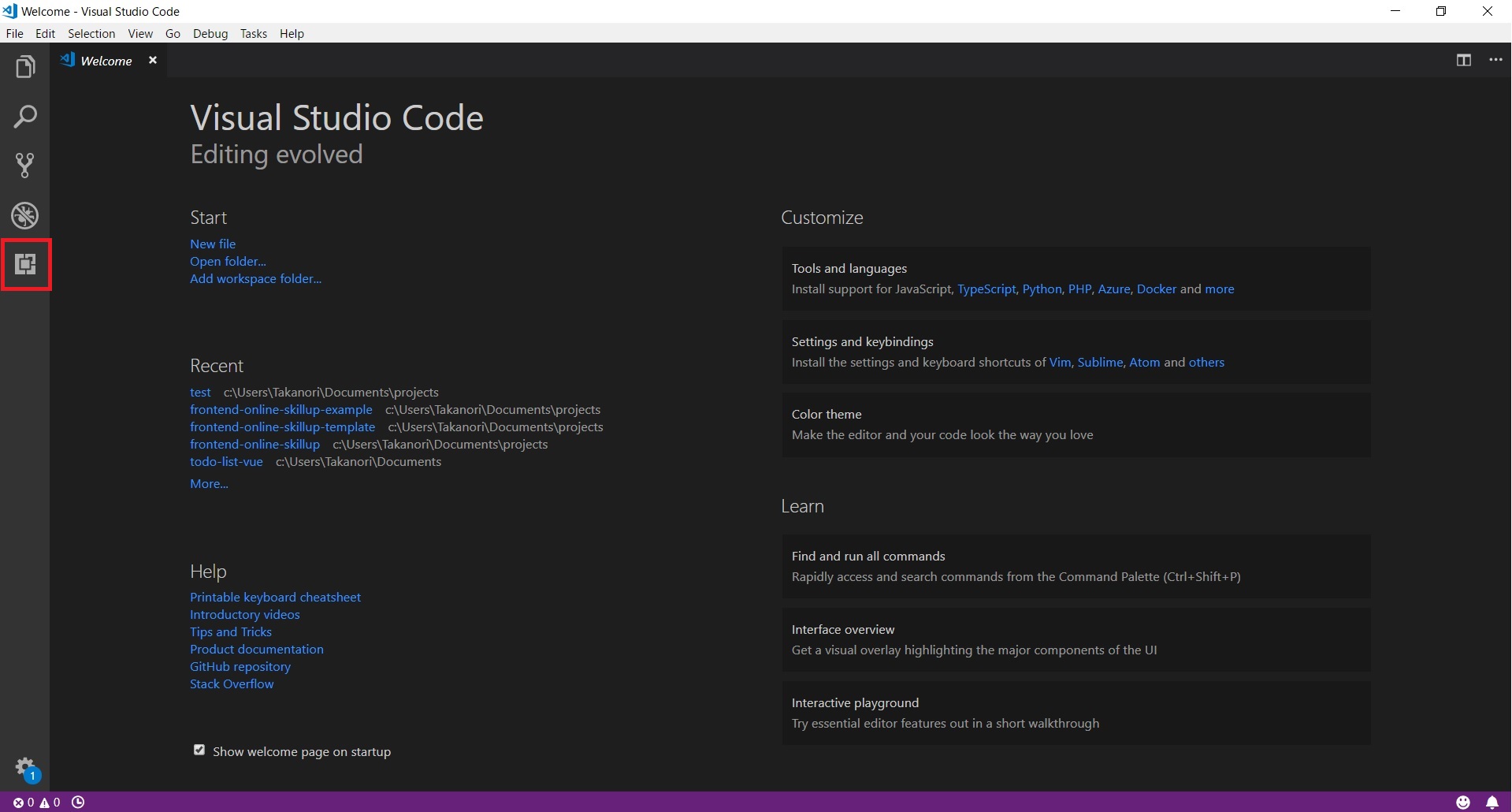
インストールが終わったらVSCodeを開いてください。以下のような画面が表示されると思います。

赤枠の部分をクリックするとサイドバーに以下のようなものが表示されると思います。

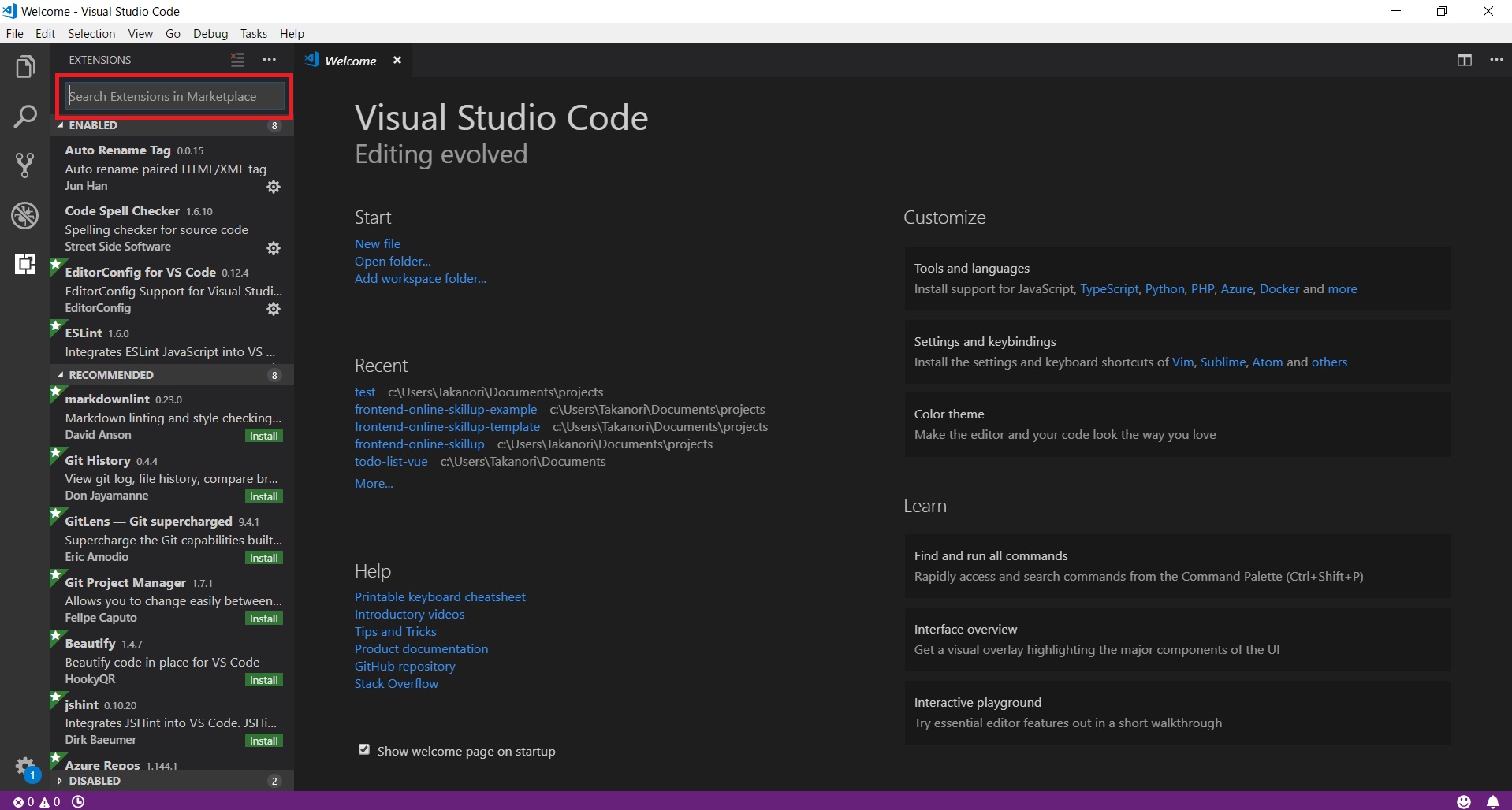
この画面は拡張プラグインのインストールを行うことが出来、以下のものをインストールしてください。プラグインを検索するときは赤枠で囲った検索窓を使用してください。
- Auto Rename Tag
- EditorConfig for VS Code
- ESLint
- Markdown All in One
- stylelint-plus
- Vetur
フロントエンドの環境を使用する
環境を取ってくる
コマンドプロンプトを立ち上げて環境を取得するツールをインストールします。
$ npm install -g vue-cli
npm(Node Packaged Modules)とは
npmとは、Node.jsで使用するモジュールを管理するツールです。rubyで言えばgem、pythonで言えばpipに当たります。Node.jsをインストールしたときに一緒にインストールされます。
次に以下のように入力して環境をダウンロードします。online-skillupがディレクトリ名になります。
プロンプトからいくつか質問が来ますが基本的にはそのままEnterで問題ありません。
$ vue init team-lab/frontend-online-skillup-template online-skillup
インストールできましたら以下のように入力してパッケージのインストールまでは行います。インストールには少し時間がかかります。
$ cd online-skillup
$ npm install
動作を確認する
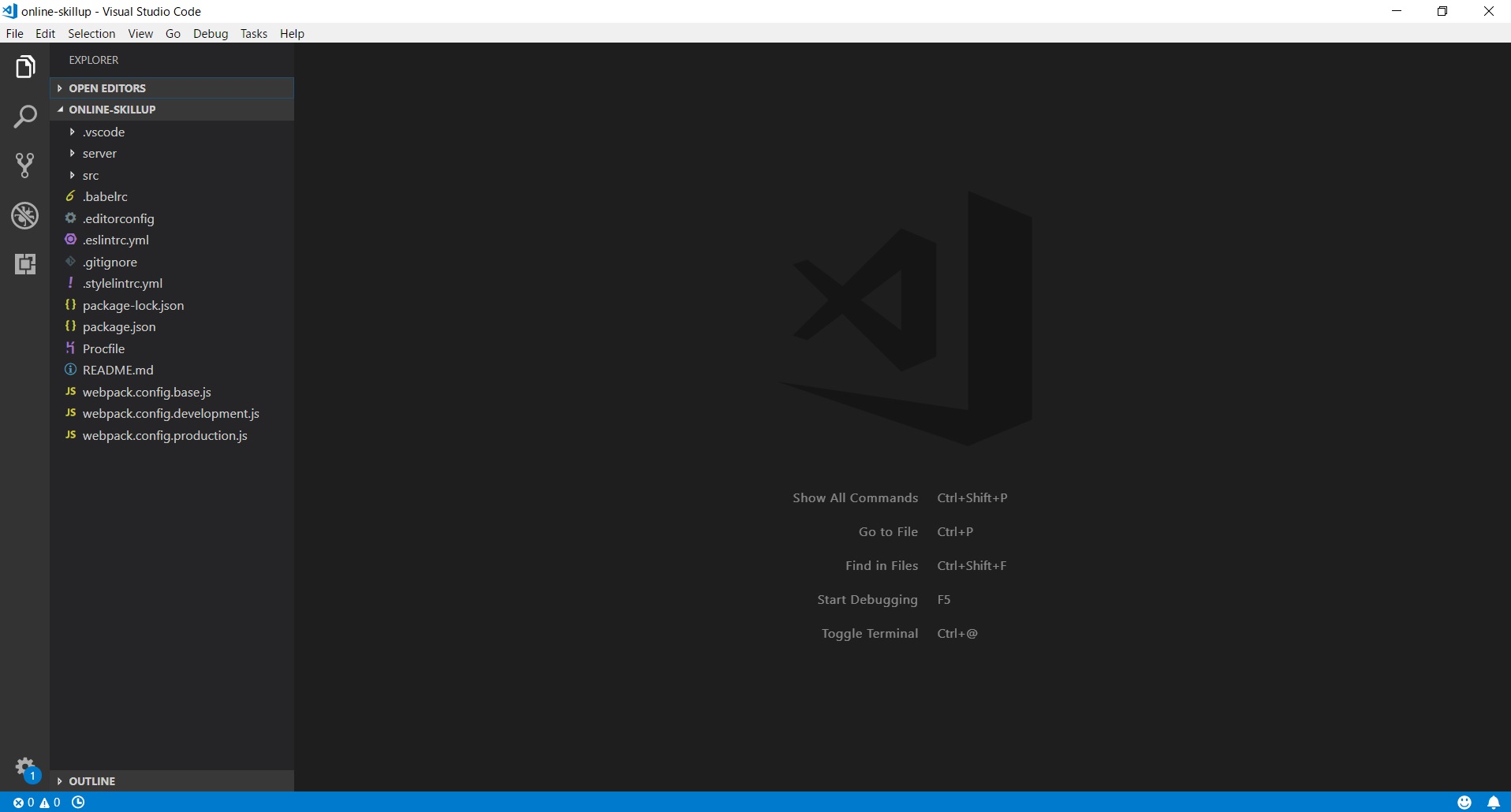
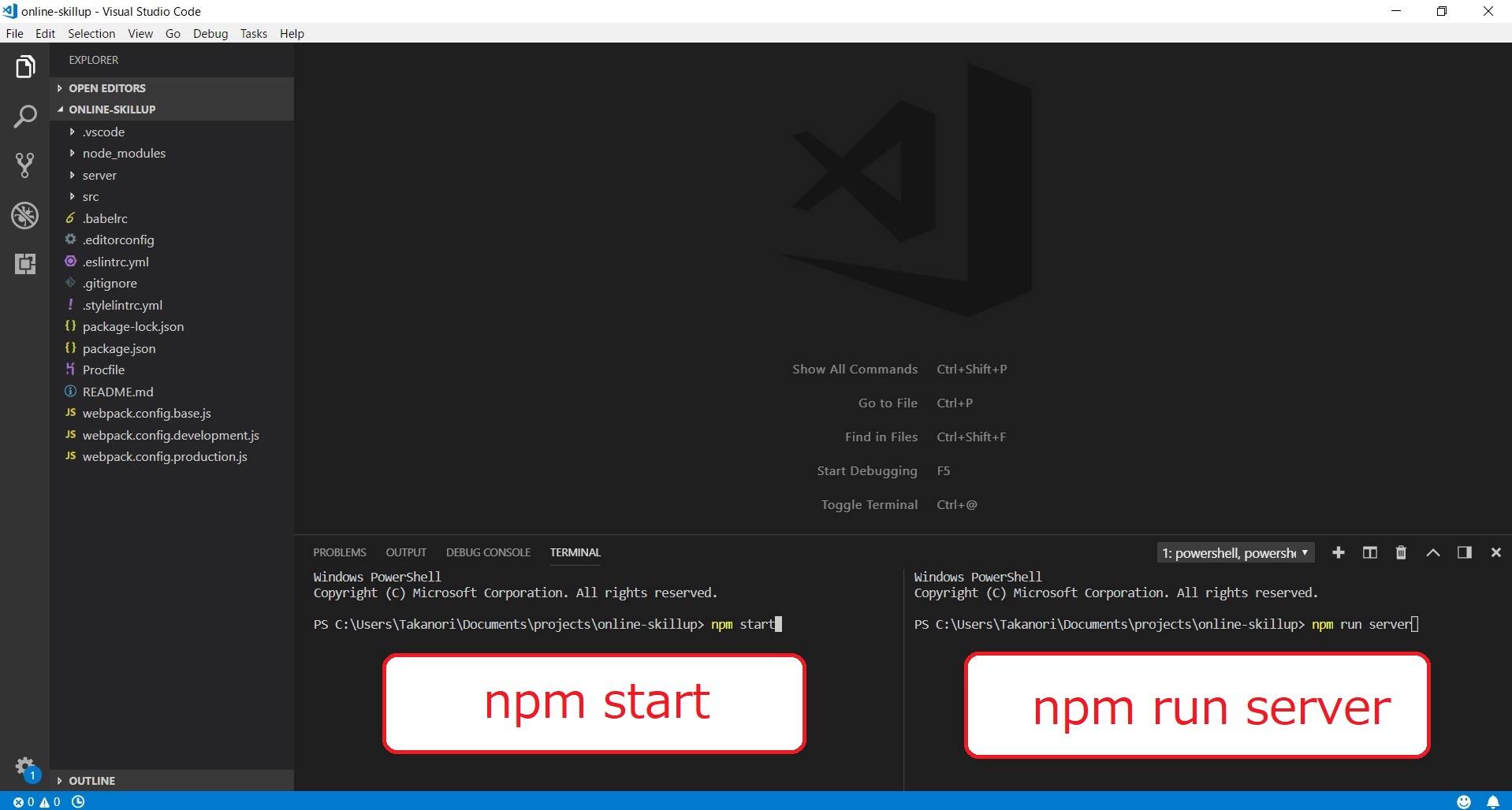
インストール後、VSCodeでonline-skillupのディレクトリを開くと以下のようになります。

この状態でCtrl + @(MACの場合はCtrl + Shift + @)を入力するとターミナルを開くことができます。

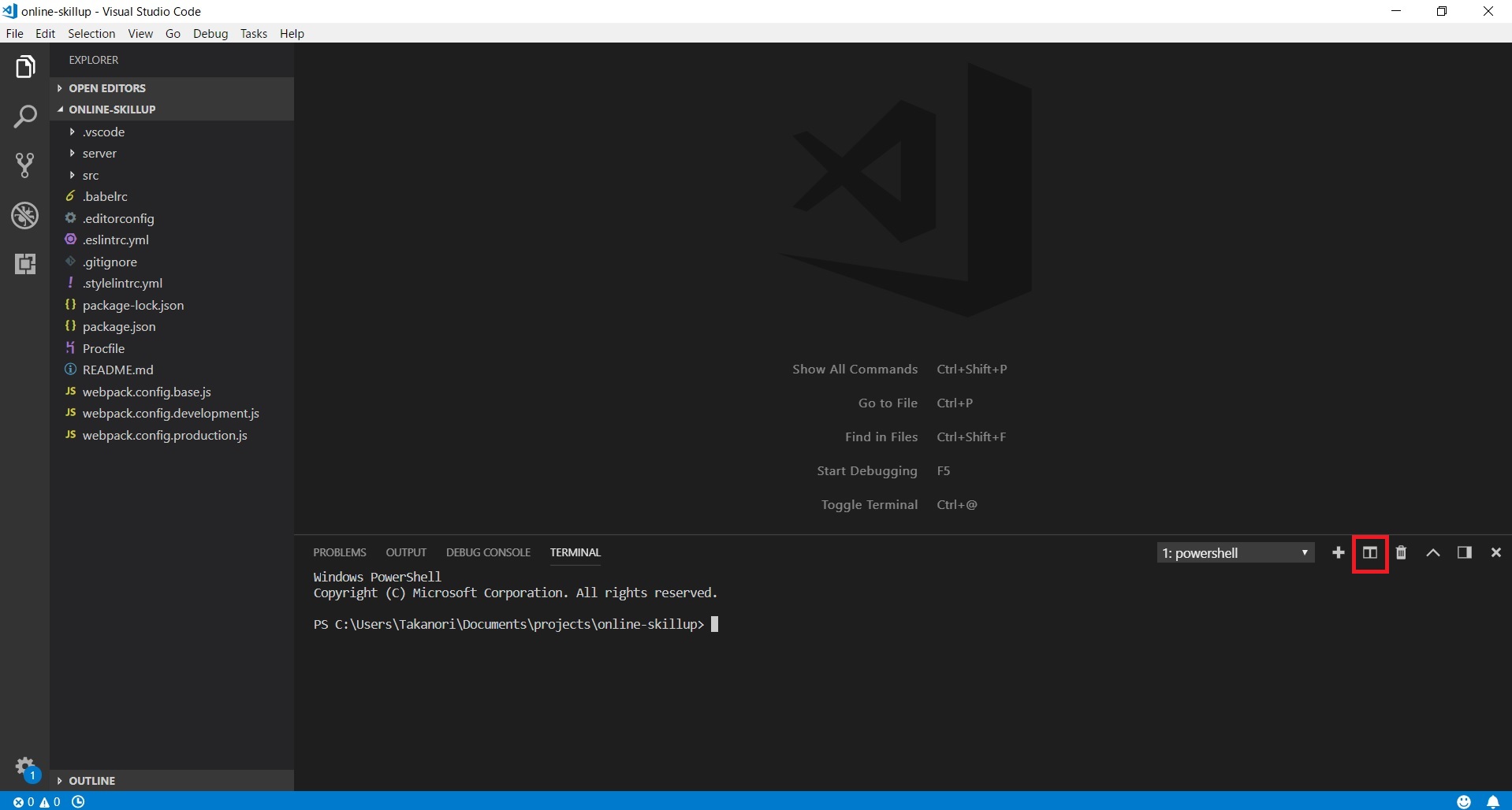
赤枠をクリックするとターミナルを2つに分割することができます。この状態で左側にnpm startを、右側にnpm run serverを実行してみて下さい。

ビルドが成功すると「Build Successful!」という通知が来ると思います。
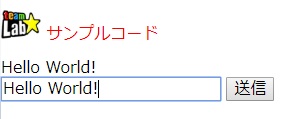
そのあとhttp://localhost:3000/にアクセスすると以下のような画面が出ると思います。
入力フォームに「Hello World!」と入力して送信ボタンを押すと上に同じ文字が表示されていたら通信が成功しています。
またこの時、右側のターミナル(サーバーを起動した方)に「send: Hello World!」という文字が表示されていると思います。

今回の環境はHMR(Hot Module Replacement)になっており、ソースコードを保存したら必要な部分だけ差し変わります。
試しにsrc/javascripts/App.vueを開いて、「サンプルコード」と書かれている文字を「テスト」と書き換えて保存してみてください。すると入力フォームの状態を維持したまま「サンプルコード」の文字だけが差し変わったと思います。このようにリアルタイムでソースコードが反映されるので開発効率が格段に上がります。
lintの動作を確認する
今回のテンプレートには2つのlintが入っています。lintを入れることでコードの品質を保つことができます。
- ESlint (JavaScriptのチェック)
- Stylelint (CSSのチェック)
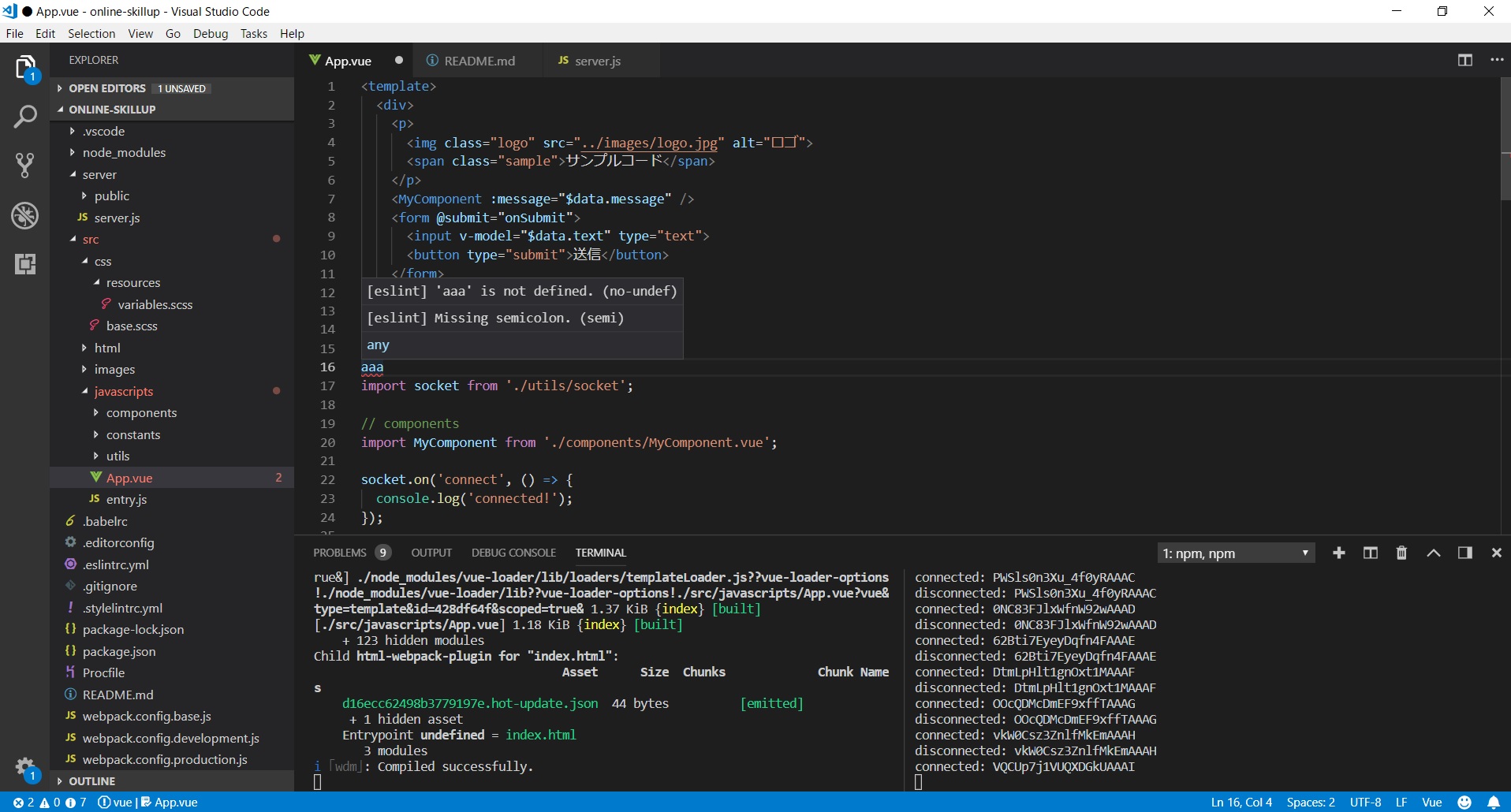
試しにsrc/javascripts/App.vueを開いて適当な文字を入力してみてください。以下のように赤い波線が表示されると思います。ここにカーソルを合わせるとエラーの理由が表示されます。

[eslint] `aaa` is not defined. (no-undef)
[eslint] Missing semicolon. (semi)
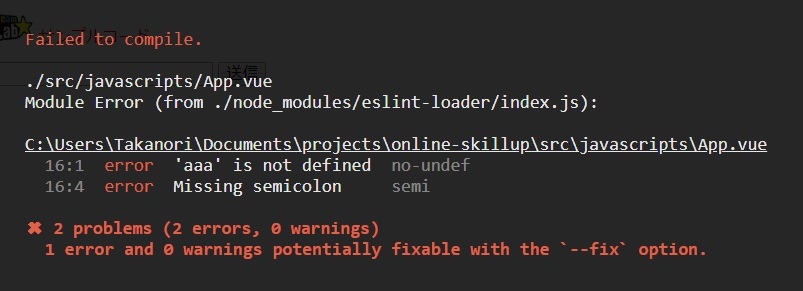
この状態で保存してビルドしても、ブラウザ上でエラーがオーバーレイで表示されますので、lintのエラーは必ず解消するようにしてください。

簡単な説明は表示されていますが、それでもエラー内容が分からない場合はカッコ内に書かれているルールを検索してみてください。今回だとno-undefとsemiになります。
今回使用するテンプレートの説明
このテンプレートのディレクトリ構成は必要なところを抜粋すると以下のようになります。
詳細はダウンロードしたプロジェクトに入っているREADME.mdの方を参照してください。
.
├── server/ # サーバーを設定するディレクトリ
│ ├── public/ # ビルドしたときに生成先(特に触りません)
│ └── server.js # サーバーの起動を設定するファイル
│
├── src/ # フロントエンドのコードを管理するディレクトリ
│ ├── css/ # cssディレクトリ
│ │ ├── resources/ # 変数などの設定ファイル置き場
│ │ └── base.scss # bodyタグやulタグなど、タグに対してスタイルを設定するファイル
│ ├── images/ # 画像ファイルを配置するディレクトリ
│ └── javascripts/ # javascriptディレクトリ
│ ├── components/ # componentを管理するディレクトリ
│ ├── constants/ # 定数を管理するディレクトリ
│ ├── utils/ # 汎用的なモジュールを管理するディレクトリ
│ ├── App.vue # Vue.jsのエントリーポイント
│ └── entry.js # JavaScriptのエントリーポイント
│
└── README.md # github上に表示される最初に読んで欲しい内容を書くファイル
Vue.jsの設定
Vue.jsのエントリーポイントはApp.vueに設定しているため、ここに記述します。
この環境ではSFC(1つのファイルにHTMLとJavaScriptとCSSをまとめて設定する)にしているため、そのように書いています。
<template>
<div>
<p>
<img class="logo" src="../images/logo.jpg" alt="ロゴ">
<span class="sample">サンプルコード</span>
</p>
<MyComponent :message="$data.message" />
<form @submit="onSubmit">
<input v-model="$data.text" type="text">
<button type="submit">送信</button>
</form>
</div>
</template>
<script>
import socket from './utils/socket';
// components
import MyComponent from './components/MyComponent.vue';
export default {
components: {
MyComponent
},
data() {
return {
message: '',
text: ''
};
},
created() {
socket.on('connect', () => {
console.log('connected!');
});
socket.on('send', (message) => {
console.log(message);
this.$data.message = message;
});
},
methods: {
/**
* Enterボタンを押したとき
*/
onSubmit(e) {
e.preventDefault();
socket.emit('send', this.$data.text);
}
}
};
</script>
<style lang="scss" scoped>
.logo {
width: 40px;
}
.sample {
color: $red;
}
</style>
Vue.jsの設定(HTML)
templateの部分が今までtemplateキーに書いていた内容を記述します。
画像を設定する
サンプルにもあるように、src/images/以下にファイルを配置して、相対パスで指定することで画像を表示することができます。(ファイルがない場合はエラーになります)
CSSからでも同様に画像を設定することができます。
Vue.jsの設定(JavaScript)
この環境では他のファイルをimportすることができます。
サンプルではcomponentsディレクトリで作成したMyComponent.vueをimportしています。
Vue.jsの設定(CSS)
CSSはscopedになっており、他のCSSとバッティングがしづらくなっています。したがって基本的にはコンポーネントごとに好きなクラス名を使うことが出来ます。
また言語はSCSS(sass)にしておりますが、CSSに新しく上記のような機能が追加されているだけですので、難しい場合は普通のCSSで書いても動作します。
共通の変数を使用する
src/css/resources/以下に置いたファイルは自動的にimportされるようになっています。つまりここで設定した変数やmixinはどこでも使用することができます。
サンプルではsrc/css/resources/variable.scssで記述した$red変数を使用しています。
サーバー(websocket)の設定
socket.ioを使って、server/server.jsでwebsocketサーバーを起動しています。
基本的にはsocket.onでイベントを受信して、socket.emitでイベントを送信します。
クライアント側も同様に設定することでイベントの送受信ができます。クライアント側の設定はApp.vueを参照してください。
// server.js
// 省略
// socketイベントの設定
io.on('connection', (socket) => {
console.log('connected:', socket.id);
// 切断時
socket.on('disconnect', () => {
console.log('disconnected:', socket.id);
});
// ユーザの参加
socket.on('send', (message) => {
console.log('send:', message);
io.emit('send', message);
});
});