Herokuにデプロイする
Herokuとは
HerokuはPaaS(Platform as a Service)と呼ばれる、アプリケーションを実行するためのプラットフォームを提供しているサービスです。
こちらに作成したNode.jsサーバーを起動することで、簡単にWebアプリを公開することができます。
Herokuの設定をする
こちらにアクセスして、アカウントを作成してください。
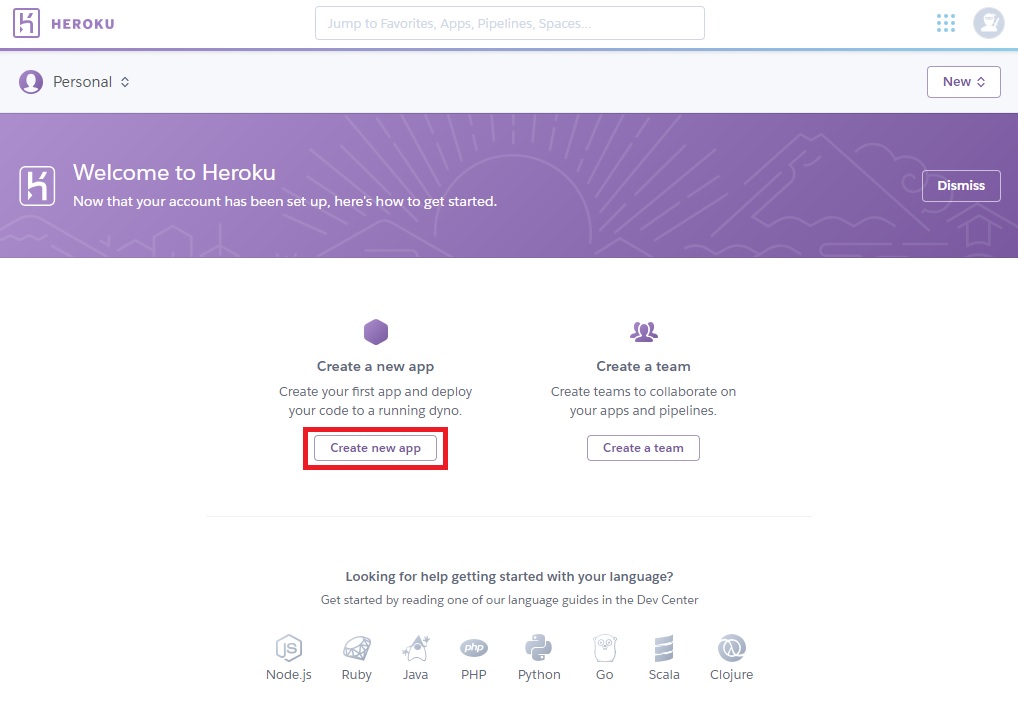
ログインしたら、「Create new app」をクリックしてください。

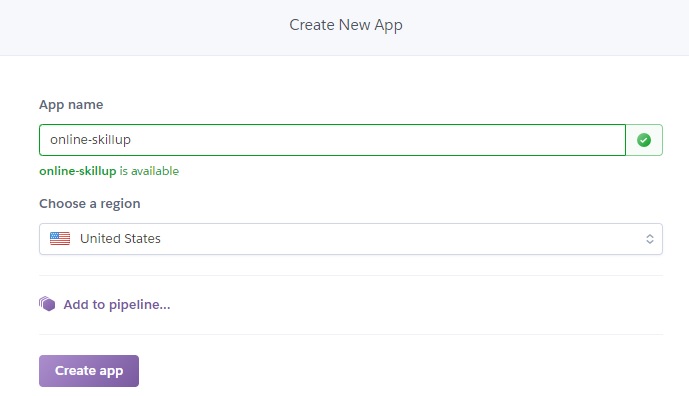
Webアプリケーションの名前を入力して「Create app」を押してください。
アプリケーション名は既に公開されているものと被ってはいけないためユニークな名前にしてください。
例えばonline-skillup-<自分の名前>にすると被らずに済むと思います。

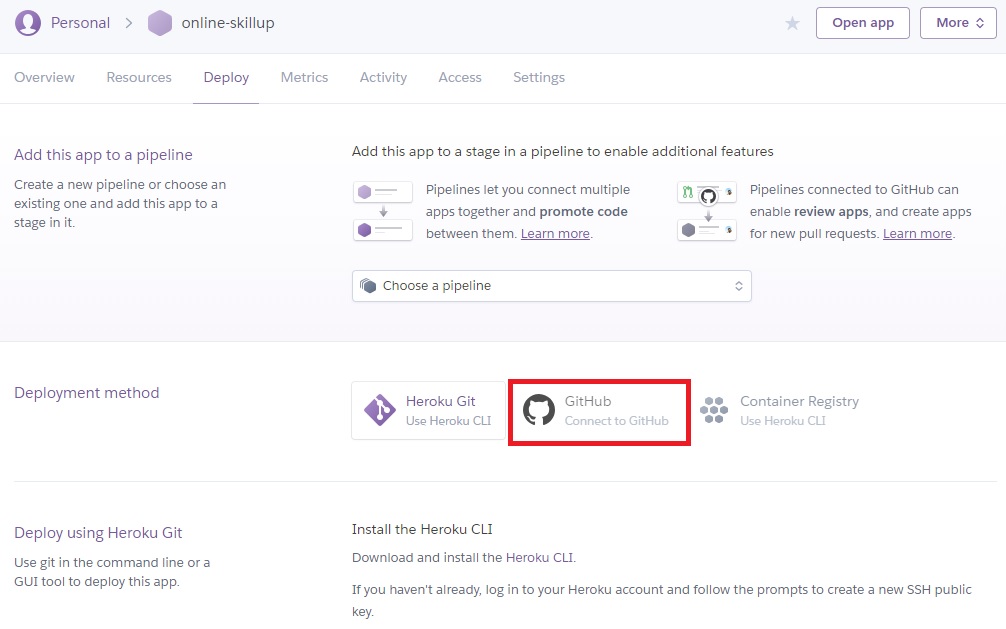
アプリケーションの作成が終わったらこの画面が表示されると思います。
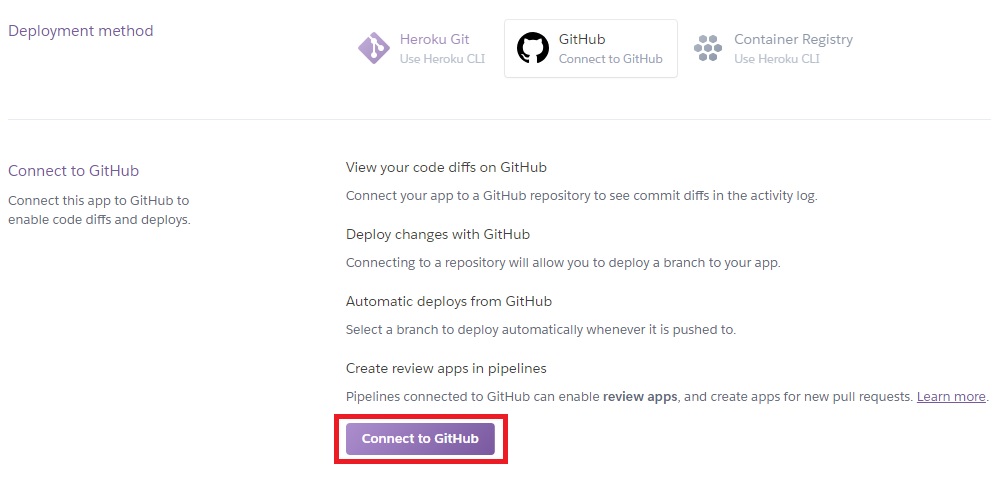
赤枠で囲われたボタンを押してGitHubと連携していきます。

次に「Connect to GitHub」をクリックしてGitHubアカウントと連携してください。

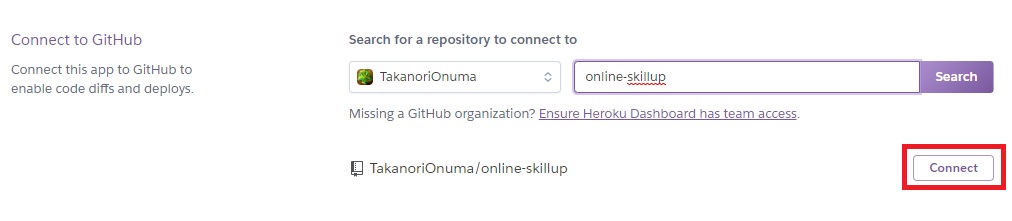
GitHubアカウントとの連携が終わったら、次にGitHubリポジトリとの連携をします。
下の検索窓から検索をして、連携するリポジトリの横にある「Connect」ボタンを押してください。

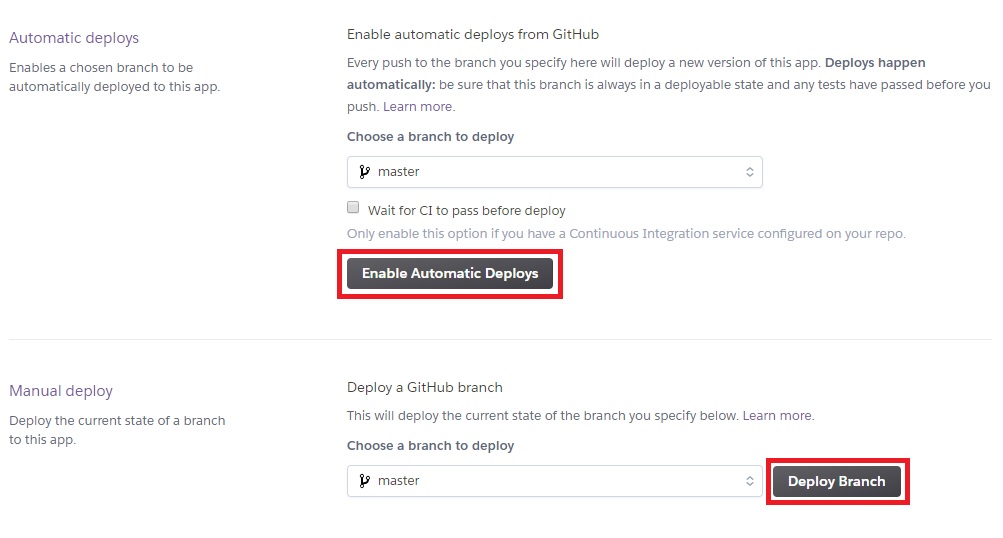
Connectするとデプロイの設定ができます。
下の赤枠で囲っている「Enable Automatic Deploys」を押すとGitHubにpushされるたびに自動でデプロイされます。これを設定しておくとデプロイ作業が楽になるので設定しておきましょう。
今回はデプロイが正しく動くかを確認したいので「Deploy Branch」ボタンを押すとその場でデプロイ処理が実行します。

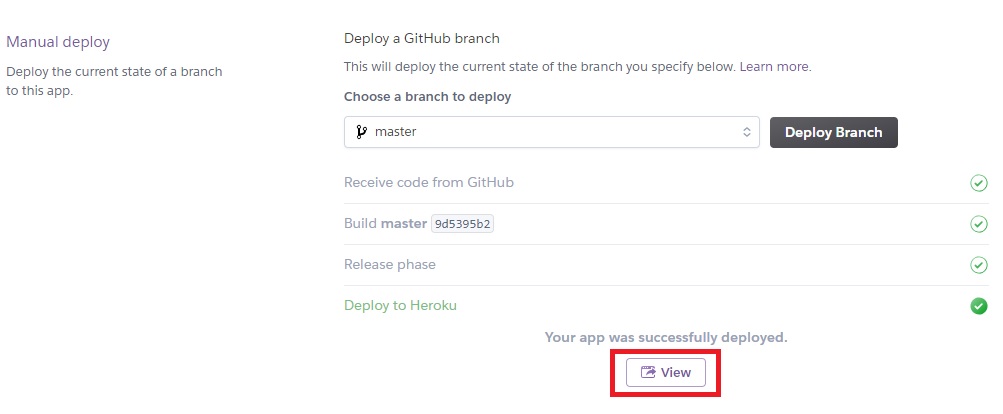
デプロイ処理が正常に終わると以下の画像のようになります。「View」ボタンを押してHTMLページが表示されていればデプロイが完了です。